Свойства цвета, такие как спектральный оттенок, насыщенность, яркость, светлота.
Для художника знание этих свойств цвета имеет прикладное применение, неважно какими красками Вы пишете. Чтоб понять о чём далее пойдёт речь нужно знать что такое цветовой круг, смежные и противоположные цвета, хроматические и ахроматические.
Цифровые художники знают толк в теории цвета, поэтому в данной статье объяснение сложных терминов я взял из компьютерных цветовых моделей HSL и HSB. Итак, в аббревиатурах HSL и HSB буквы означают следующее:
Hue — спектральный тон
Saturation — насыщенность (самое сложное)
Lightness — светлота
Brightness — яркость.
Hue (цвет спектра), он же спектральный цвет, он же спектральный состав, он же цветовой тон, иногда называют просто тон. Цвет спектра определяет положение цвета на цветовом круге (красный, оранжевый, желтый, зелёный, синий, фиолетовый). Измеряется в градусах, от 0° до 360°.
Что бы понять как работает насыщенность, светлота и яркость, есть хороший способ: в компьютерной программе для рисования (где есть HSL или HSB) открыть окно выбора цвета и перемещая ползунок в разные стороны, обратить внимание, как меняется числовое значение разных параметров.
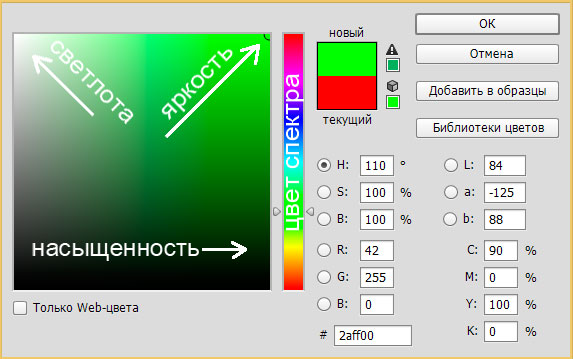
Ниже скриншот окошка color picker из Фотошопа. Стрелки показывают в какую сторону тянуть ползунок для увеличения определённого параметра.

* * *
Saturation (насыщенность) это процентное отношение спектрального цвета к такому же по яркости серому. Проще говоря, насыщенность цвета это отличие от серости. При смешении противоположных цветов насыщенность снижается.
Любой спектральный цвет имеет насыщенность 100% (правый верхний угол на большом зелёном квадрате, см. выше). Если от сюда тянуть ползунок влево, спектральный свет осветляется до белого и насыщенность уменьшается до нуля (левая верхняя точка). Но при постепенном затемнении спектрального (тянуть ползунок от правого верхнего угла вниз) цвет становится чёрным, но насыщенность остаëтся на той же отметке 100% (правая нижняя точка на зелёном квадрате).
Почему при уменьшении яркости цвет чернеет, а насыщенность не меняется? Можно представить «насыщенную» зелёную траву при ярком солнечном цвете. В тени трава будет тёмной, ночью даже чёрной. Локальный цвет травы всё равно остаётся зелёным.
Художники живописцы смешивают противоположные краски, чтобы «погасить» чрезмерно насыщенный цвет. Например, к оранжевому подмешивают немного синего. А также, при вжухании красочного слоя происходит снижение насыщенности.
Когда художники говорят «яркие краски», «интенсивные краски», «насыщенные краски», можно задать вопрос: Что значит насыщенность краски? Вероятно, будут разные по содержанию ответы. Чёткая система терминов существует только в цифровой живописи. Краска и цвет это не одно и тоже. В мире реальных красок компьютерная теория цвета работает с оговорками, возможно я ошибаюсь.
Возьмём для примера краску голубая ФЦ, которая в толстом слое выглядит почти как чёрная, но на самом деле пигмент голубого цвета. Очевидно, голубая ФЦ это «насыщенная» краска. Можно сказать, что все лессировочные краски «насыщенные». Чисто теоретически можно представить, что любая краска на холсте, например жёлтая, в толстом слое может затемняться вплоть до чёрного. На самом деле жёлтая краска не затемняется до чёрного, но на компьютере это так работает.
Lightness (светлота) это степень близости к белому цвету. То-есть, светлота это темнее/светлее. Самый светлый это — белый, светлота 100%. Самый тёмный — чёрный, светлота ноль %. Жёлтый светлее красного, а также, жёлтый светлее коричневого. Красный светлее синего, а синий светлее чёрного и тп.
Brightness (яркость) определяет количество спектрального цвета по отношению к чёрному, но без учёта примеси белого. Чем меньше примеси чёрного, тем выше яркость. Говоря о яркости, речь обычно идёт о количестве излучаемого цвета, например «солнце светит ярко», лампочка светит ярко», или «увеличить яркость монитора». Строго говоря, светлота и яркость это не совсем одно и тоже.
* * *
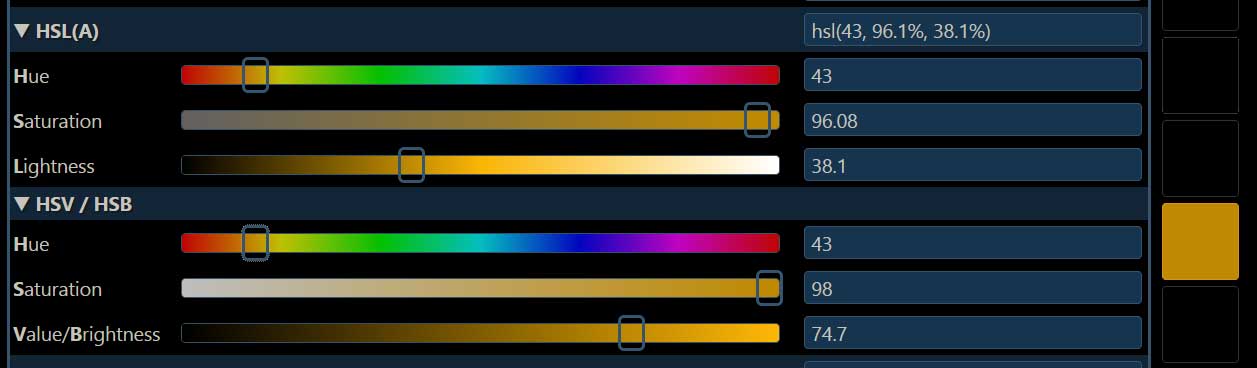
Ниже скриншот онлайн колор-пикера colorizer.org/ Удобен тем, что все цветовые модели находятся на одной веб-странице. Двигая ползунок, сразу видно, как меняются параметры в разных цветовых моделях

* * *
Богдан Бывалый
Заметки по теории и технике живописи и рисунка